Van egy lényeges eleme minden jó webdizájnnak, amit rengeteg vállalkozó figyelmen kívül hagy. Ez magyarázza a sikeres honlapok esetében, hogy bár nem szépek, mégis hasítanak.
Ezt a titkot szeretném megosztani veled.
Előtte egy megjegyzés: ez a cikk magyar vállalkozóknak íródik, és a magyar netről szól. Márpedig ez másként működik, mint amit modellként állít eléd a legtöbb ügynökség és webfejlesztő (tisztelet a kivételnek), és amit én is sokáig követtem.
Mit jelent a dizájn?
Először is tisztázzuk a dizájn szó jelentését.
Ha valaki webdizájnról beszél, akkor talán arra gondolsz, hogy mitől lesz a honlapod szép.
De a jó dizájnhoz annyira tartozik hozzá a szépség, mint lifthez a tükör. Nem zárja ki egymást a kettő, de senki nem gondolná, hogy egy lift attól lift, hogy nézegethetjük benne magunkat.
A lift dolga, hogy felvigyen a tizedikre. A dizájn dolga, hogy az olvasódat vigye el oda, hogy megtegye, amit akarsz. Például felhívjon telefonon, vásároljon, időt töltsön az oldaladon.
Dizájn a magyar neten
A magyar webdizájnerek amerikai honlapokról tanulják, mitől jó egy honlap. És gyakran ki vannak akadva azon, hogy a magyar ügyfél nem akarja a jót, és nem akar szép, harmonikus amerikai dizájnt készíteni, mert sajnálja rá a pénzt.
De az igazság az, hogy a webdizájn üzletileg nem feltétlenül térül meg. És ez neked azt jelenti, hogy nem feltétlenül a logóra és arculatra kell költened a pénzed.
Hogy megéri-e vagy nem, azt magad is könnyen eldöntheted.
Írd be a Google-ba a saját szakmád keresőszavait, példaként legyen most a „kertrendezés”. És nézd meg az első 10 organikus találatot. A legtöbb ágazatban alig akad „szép” weboldal az első oldalon, de jócskán találsz olyat, ami webdizájner szempontból nem megfelelő, elavult.

És ezek mégis hozzák az ügyfeleket és a pénzt.
Ennek több oka is van.
- Magyarországon – dizájner szemmel nézve nézve – sok a csúnya honlap. De ez azt jelenti, hogy egy elavult formaterv nem okoz feltétlenül versenyhátrányt.
- A magyar olvasó hozzászokott ezekhez a honlapokhoz, és nem igényel feltétlenül mást, jobbat, szebbet, újabbat. Sőt, akár szokatlannak találja, és nem kattint rá nagyobb gyakorisággal.
- Harmadszor, és ez a kulcs: egy honlap üzleti értékét 99%-ban a rajta lévő tartalom teremti meg, nem pedig az, hogyan néz ki.
Ezért egyáltalán nem vagy lúzer, ha nem akarod minden pénzed dizájnra költeni. Ezalatt azt értem, hogy szerintem egy induló vállalkozásnak nem érdemes a pénzét arculat-tervezésre, logótervezésre, egyedi formatervre költeni.
De ez nem minden esetben igaz, hanem piacfüggő. Kerttervezés esetében láttad az eredményt.
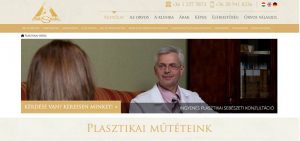
Nézd meg például a plasztikai sebészet kulcsszót. Na ott már más a helyzet. Ha ezen a piacon indulsz, akkor valamennyit bele kell tenni a dizájnba. Bár megjegyzem, itt is akad elavult megjelenésű weblap az első oldalon. A lényeg, hogy ne ész nélkül, csak mert szeretnél egy szép honlapot.

De bárhogyan is döntesz, a honlapod tervezésekor dizájn szempontjából koncentrálj a lényegre. Ez következik most.
A jó dizájn titka
Ahogyan fentebb már mondtam, a jó dizájn olyan, mint a lift. Az olvasó beszáll, és ott száll ki, ahol mi akarjuk, például vásárol. A jó dizájn másik tulajdonsága, hogy az utas szeret minél több időt eltölteni benne, vagyis örömét leli az oldalban, és maga kezdi el nyomogatni a gombokat a liftben, mint amikor az ember bemegy egy toronyházba, és elkezdi nyomogatni a lift gombjait. És mozgáskorlátozottak is be tudnak szállni.
A jó dizájn titka az, hogy segít elmerülni és tájékozódni a tartalomban.
Vagyis a jó dizájnhoz tartalom kell. Építhetsz bármilyen szuper liftet, ha nincs egy toronyház, akkor lehetetlen liftezni benne. Toronyház nélkül a lift egy nevetséges, semmire nem használható doboz.
Ezért ha még nincsen tartalom az oldaladon, akkor az első dolgot legyen a tartalommal való foglalkozás, és őszintén megmondom, hogy nagyon ráérsz a többivel később foglalkozni.
Az első dolgod a tartalom. És most következik egy kihagyhatatlan lépcsőfok.
Hogyan olvasnak az olvasók?
A tartalomhoz szabott dizájn elkészítéséhez pedig tudnod kell, hogyan viselkednek az olvasóid az oldalon, hogyan mozog a tekintetük stb. Ezzel kapcsolatban következik most néhány alapvető információ.
- Az olvasóid azt akarják, hogy a lehető legegyszerűbben megtalálják a választ az őket érdeklő kérdésekre.
- A szövegeket nem olvassák végig, hanem végigfuttatják a szemüket az oldalon, és ugrálnak a tekintetükkel erre-arra.
- Türelmetlenek, nem úgy kattintanak, ahogyan a honlap tervezője ezt elvárja tőlünk.
- Az intuícióinkat követik, nem pedig bármilyen logikai rendet.
- Ha nem találják meg gyorsan a válaszokat, akkor lépnek.
Ezért ha azt akarod, hogy az olvasóid ne ténferegjenek céltalanul, mielőtt olajra lépnek, tedd a lehető legegyszerűbbé az oldalad, és tartsd be a legfontosabb szabályokat.
1. Legyél egyértelmű
Az okos dizájn nem szivatja az olvasót azzal, hogy neki kell kitalálnia, hol jár és mit kaphat tőlünk. Írd ki egyszerűen, hogy mit csinálsz, ki vagy, és hogyan léphetnek veled kapcsolatba.

2. Szórd ki a felesleget
A jó dizájn hamar a tartalomhoz vezeti az olvasót, és hagyja olvasni. Ezért semmi olyat ne használj az oldalon, ami ebben akadályozza őt.
Vágd ki a csilli-villi effekteket, bannereket, üdvözöllek az oldalamon feliratokat, az idézeteket stb. Csak ami a tartalomhoz vezet, azt helyezd el a címlapon.
3. Hagyd az olvasót vezetni
Engedd az olvasódnak, hogy maga fedezze fel a honlapodat. Orientáld, de hagyd, hogy ő vezesse a kocsit.
Készíts egyszerű, látható, kattintható navigációt és menürendszert.
Ha nem érzi, hogy kontrollálja az oldalt, frusztrált lesz.
Az apró gombok azért károsak (főleg mobilon), mert a bumszli hüvelykujjunkkal kell rákattaintunk, és ha ez nem megy, akkor úgy érezzük, nem tudjuk irányítani az oldalt.
4. Használj üres tereket
Sokszor tapasztalom, hogy megrendelőim szeretnék a címoldalt megtölteni, és minden helyhez valamilyen funkciót, információt adni.
Minél tömöttebb az oldal, annál jobban felidegesíted az olvasódat és annál elveszettebbnek fogja érezni magát.
Az arányosan adagolt üres tér a biztonság, a szabadság érzését adja.
Ezért használj bátran üres tereket, és ne érezd pazarlásnak azt sem, ha akár egyetlen oldalon csak egyetlen mondat és egy gomb kap helyett. Ez működik jól.
5. Kövesd a mintákat
A jó webdesign konvenció-követő.
Észrevetted, hogy rengeteg honlap címlapja úgy épül fel, hogy a legfelső szakaszon látsz egy képet és egy rövid feliratot, majd ezt követően három egymás mellé helyezett ikon alá írt szöveg mondja el, hogy mit kaphatsz, milyen előnyökkel jár az adott szolgáltatás?
Ez a minta azért terjedt el, mert eredményesen vezeti végig az olvasót a tartalmon, és ha a szövegeket okosan írják meg, és az ikonok összhangban vannak a szöveggel, gyorsan lehet vele átadni a lényeges információkat.
Sőt, mivel ez a minta széles körben ismert, ennek a formának előnye, hogy az olvasó előre tudja, hogyan haladjon az oldalon. Ez pedig hatalmas előny annak, aki ezt okosan használja.
Az első weboldaladdal ne akard forradalmasítani a webdizájnt, de szerintem a másodikkal sem. Hanem kövesd a jól bevált mintákat, mert ezzel fogsz pénzt csinálni.
A dizájn nagyon sokszor másolással készül. Professzionális cégek, dizájn-ügynökségek is nagyon sok esetben másolják a jól bevált recepteket. Én sem vagyok kivétel. Az én honlapom rendkívül sok elemében Rafal Tomal dizájner személyes weboldalát követi.
6. Működjön, aminek működnie kell
Életbevágó a felhasználhatóság. Tehát ha az olvasó kattint egy Olvasd a blogot gombora, akkor jöjjön be a blog, ha a Kapcsolat gombra kattint, akkor pikk-pakk vezesd át a kapcsolat oldalra.
Ez triviálisnak tűnik, de nézd meg, hogy rengeteg honlap nem teljesíti ezt az alapvető elvárást.
7. Legyen fókusz minden aloldalon
A honlapod minden egyes részét egy meghatározott céllal készítsd el. Nem azért, mert neked tetszik, hanem azért, mert konkrét célod van vele. És ezeken az oldalakon ezt a konkrét célt helyezd az olvasó tekintetének fókuszába.

Az OTP Simple Pay oldalának nincsen fókusza, ezért érkezéskor a látogató tekintete ugrálni kezd. Ez az olvasó számára idegesítő.

A funkcionalitáshoz hozzátartozik, hogy minden oldalnak legyen 1 db. fókusza, vagyis egy konkrét célja.
8. Szerkeszd az olvasó szeméhez a szöveget
Egy weboldal legfontosabb dizánj eleme a szöveg, vagyis a tipográfia. Hiszen a honlapod 99%-ban szövegből áll.
Az olvashatóság a sikeresen dizánj egyik sarokköve.
A írások ne hasonítsanak a Háború és béka lapjaira. Se a szakdolgozatodra.
Mert az olvasó nem olvas, hanem futtatja a szemét az oldalon fentről lefelé. És a célod az, hogy ahol csak lehet, a szeme megakadjon az írásban, és behúzd őt a szövegbe.
Ezért a szöveget tagolni kell.
- Egyetlen bekezdés se legyen hosszabb 2-3 mondatnál.
- Tegyél bele minél több képet.
- Használj pontokba vagy számokba szedett felsorolásokat.
- Használj kifejező alcímeket.
- Használj idézeteket.
- Egy sorban ne legyen több 80 karakternél.
- A sorközök legyen tágasak, az ideális az 1.5-1.6px nagyságú sorköz.
9. Az aranyszabály
Szinte az összes fontos feltételnek meg tudsz majd felelni akkor, ha egyszerűségre törekszel.
Készíts sok és kiemelkedő tartalmat a honlapodra, és ezt helyezd el olyan egyszerűen, átláthatóan, amennyire csak lehetséges.
Ez az igényes, professzionális dizájn.
És akkor már csek egy dolgod van.
10. Teszteld, teszteld, teszteld
Egy honlap soha nem készül el teljesen. Ezért ahelyett, hogy azt mondanám, hogy miután készen vagy, inkább azt mondom, miután bekapcsoltad és megnyitottad, teszteld, és figyeld, hogyan reagálnak rá az olvasóid.
És egy honlapnak első pillantásra segítenie kell az olvasót, és érthetőnek kell lennie. Hogy ezt sikerült-e megvalósítanod, azt ugyanezen a módon tudod megítélni.
A tesztelés megmutatja, hogyan kell fejleszteni a dizájnt. Ebben soha ne a dizájneredre hallgass. Ő bizonyára ért a szakmájához, és sok hasznos ötlete van. De te nem neki akarsz eladni bármit is, hanem az olvasóidnak.
Csak az olvasóid tudják megmondani, milyen irányban kell fejlesztened az oldalad.
És hogy ezt hogyan tedd?
Használd a Hotjar nevű alkalmazást, amit ingyen is használhatsz.
Ezen keresztül élőben követheted az olvasóid mozgását, és láthatod, hol lépnek ki az oldalról, hol bizonytalanodnak el. És ez rögtön megmutatja neked, hol kell beavatkoznod, és merre tudsz fejlődni.
És lépésről lépésre, apró szeletenként javítsd és csiszold az oldalad. És meglátod, hogy ezzel sokkal többre fogsz menni, mint a világ legjobb logójával.
Neked milyen tapasztalataid vannak ezzel kapcsolatban? A te honlapodnak mik a legfontosabb dizájn-elemei?
+1 Hol találsz profin dizájnolt WordPress sablonokat?
Azt javaslom, hogy használd a StudioPress sablonjait, amelyeket nemzetközi dizájnerek tömegei készítettek. Ezek a sablonok egyszerűek, letisztultak, és minden fontos fent említett funkciónak megfelelnek. Nem véletlenül kerülnek egyenként 30-40 ezer forintba, de tapasztalataim szerint visszahozzák az árukat.
Ha saját honlapot készítesz, és szeretnél használni egy StudioPress sablont, akkor a Kulcsrakész honlap szolgáltatás keretében a sablonok árának kifizetése nélkül is lehetőséged van használni őket.

Vélemény, hozzászólás?