Sok alkalommal, mikor böngészünk, és egy weboldalra tévedünk, az első kérdés, amit megfogalmazunk magunkban az az, hogy „Hűha. Ennek a kinézetét mikor frissítették újra”?
Természetesen mindenki aki ismeri az internetet, és aktívan használja évek óta, tisztában van azzal, hogy a design trendek folyamatosan változnak. Ma már teljesen máshogy néz ki egy-egy weboldal, mint mondjuk tíz évvel ezelőtt, és ez nem csupán a jellemző színárnyalatok miatt van így: mások a konvenciók, és az elvárások.
Ami a kérdést talán még érdekesebbé teheti: mi a helyzeti a mi honlapunkkal? Lehetséges… hogy a mi weboldalunk is hasonlóan néz ki. Ennek sokféle oka lehet: nincs igazán időnk foglalkozni vele, vagy valamiért nem igazán törődtünk azzal, ha az elavult kinézetű.
Ebben a cikkünkben azt szerettük volna kicsit körbejárni, mint kérdést, hogy milyen esetekben lehet érdemes elgondolkodnunk azon, hogy végezzünk-e design cserét
Mi az a design csere?
A weboldal design cseréjének hívjuk azt, amikor a teljes vizuális kinézetét átalakítjuk. Hasonló fogalom a redesign, viszont az magába foglalja a szerkezeti változásokat is. Az eredeti oldalnak volt jellemző betűtípusa, tónusa, háttérszínei, fő árnyalatai, és ezeken olyan mértékű, akár teljes változás megy keresztül, hogy az oldal alapvető ismeretsége nélkül-a tartalmat leszámítva-már nem lehetne megállapítani, hogy ugyanarról a weboldalról beszélünk. Ilyen lehet például az, amikor egy másik sablonra váltunk WordPress esetén: a tartalom megmarad, de teljesen más lesz minden.
Ne keverjük össze a design javítással. Előfordulhat ugyanis, hogy bizonyos jellemző elemek nem néznek ki jól a jelenlegi helyzetben, például az a gomb, ami minden egyes oldalon megtalálható, vagy a navigációt kellene átalakítani teljesen másmilyenre-magán a designon belül maradva.
Szeretnénk leszögezni, hogy a cikkben nem a redesignről fogunk írni-az, a szerkezeti elemek miatt jóval több mindent magába foglal-hanem a design cseréről, ami a puszta kinézetet érinti.
Miért lehet rá szükségünk?
Az első, és talán legfontosabb kérdés: miért lenne mind erre szükségünk. Amennyiben a weboldalunktól üzleti hasznot várunk, akkor mindenképp érdemes lehet ezen elgondolkodni. Rengeteg ember, mikor vállalkozóvá válik, nem rendelkezik elegendő ügyfélkörrel, ami a teljes kapacitását kihasználná, és ezért úgy érzi, egy online megjelenés jelentené számára a megoldást. Itt találhatnák meg az emberek, vehetnék fel vele a kapcsolatot, vagy kérhetnének tőle ajánlatot. Ezt pedig csak és kizárólag egy igényes kinézet tudná biztosítani. Egy rossz élményt nyújtó weboldalra az emberek 88%-a kevesebb eséllyel fog visszatérni.
Talán mindenki azt hiszi, hogy csak és kizárólag ez állhat a háttérben. Nos, volt már olyan ügyfelem, aki tetőmunkásként dolgozott, és annyira sok munkájuk volt, hogy egy évre le volt előre fixálva, hogy hova szeretnének menni dolgozni. Ennek ellenére, meg szerette volna újítani a közel 15 éves weboldala kinézetét, ugyanis azt akarta, hogy az ismerősei a cégére, és tevékenységére elismerően tekintsenek. Ez a való életben is így van: aki nem ad magára, az lehet bármekkora szakember, vagy zseni, nem fog teljes értékű megbecsülést kapni.
Elkészült a design csere, de biztos, hogy lesz belőle hasznunk?
A válasz az, hogy amennyiben a régi design valamilyen okból elfogadhatatlan-mindenképp. Ha az üzleti sikerünk az online arcunktól függ, akkor szemmel láthatóan fogjuk a hó végi elszámolásokban látni ezt. Amennyiben csupán arról van szó, hogy a cégünk tevékenységi köre megváltozott, és emiatt kellene egy egyébként elfogadható designt cserélni, akkor is.
Még abban az esetben is, ha úgy érezzük, elegendő ügyfelünk van jelenleg. A tetőmunkás ismerősöm, akinek megújítottam a weboldalát, kapott tőlem egy javaslatot: kérjen a munkájáért 5%-al magasabb összeget. Így is tett, és nem bánta meg. Miért is? Azért, mert az egész régióban senkinek nem volt egy normális tetőfedő weboldala, és mikor az emberek rákerestek erre-felmerülő igény esetén-akkor az oldal kiemelkedett a többi közül, mert professzionalitást sugallt. Az emberek már pedig sokszor hajlandók többet fizetni, pláne akkor, ha fontos dologról van szó: egy tetőszerkezet bizonyosan annak minősülhet.
Most tegyük fel magunknak a kérdést: tudunk magunknak olyan konkrét indokot mondani saját magunk számára, ami miatt egy design cserét meg kellene valósítanunk? Amennyiben igen, akkor jó eséllyel érdemes lehet belevágnunk. Ha nincs ilyen, akkor valószínűleg csupán elgondolkodtunk a kérdésen.
Milyen konkrét előnyei lehetnek egy komplett design cserének?
Sokféle előnye lehet annak, hogy az oldalunkat egy ilyen jellegű, teljes újítás alá vessük. Melyek lehetnek ezek? Hosszú listát lehetne írni erről, a legfontosabbakat szerettük volna összeírni ilyen téren.
1. Jobb felhasználói élmény
Abban az esetben, ha ebbe szeretnénk magunkat belevetni, minden esetben a fő motiváló tényező lesz: a jobb felhasználói élmény. Ha jópár éve nem foglalkoztunk az oldalunkkal, akkor gyakorlatilag biztos, hogy ez így lesz. Sok cég inkább azért választja ezt, mert habár elfogadhatóan néz ki a régi oldala, úgy érzi, hogy az új tevékenységi köréhez jobban passzolna valami más.
Akár így, akár úgy: a felhasználói élmény mindig javulni fog.
2. Igazodni fogunk az új trendekhez
A design trendek folyamatos jelleggel változnak. Régebben nagyon elterjedt volt a rácsszerkezetek helyett a táblázatok használata: ezzel oldották meg, hogy a különféle elemek a szükséges helyükre kerüljenek.
A 2000-es évek elején elterjedtnek minősültek a 3D effektusok a képernyőn: ha egy oldalt böngésztünk, akkor az az érzésünk támadt, hogy bizonyos elemek ”előrébb” helyezkednek el a képernyőn. A szkeumorf stílus kifejezetten arra játszott, hogy a háromdimenziós tárgyak valódiságát kiemelje.
Ma pedig már a minimalista design korában élünk. Ez letisztultságot, egyszerűséget tükröz vissza, mint filozófia. Ezen felül a flat éli világkorát: ezt tömör színárnyalatok jellemzik, és sima formák, kedvenc elemei az iskolából ismert geometriai elemek, különösen a téglalap.

Ha megújítjuk a weboldalunkat, akkor igazodhatunk a konvenciókhoz, melyek akár pár év leforgása alatt is rengeteget változhatnak.
3. Mobilbarát oldalunk lesz
Szinte még nem találkoztam olyan emberrel, aki egy kifejezetten régi, mondjuk 8-10 éves oldalt szeretett volna megújítani, és az reszponzív lett volna. Ha kifejezetten régi oldalunk van, akkor biztos, hogy nagyot nyerhetünk ezzel, a legtöbbször az is elmondható, hogy jobban vannak megcsinálva a jelenlegi sablonok a mondjuk öt éveseknél.
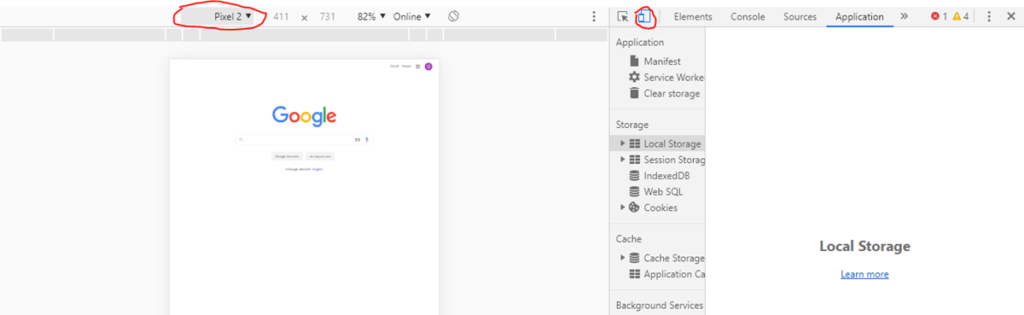
Azt, hogy a jelenlegi weboldalunk mobilbarátnak számít-e, vagy sem, többféle módon is ellenőrizhetjük. Akár a Google Chrome böngésző is segítségünkre lehet ilyen téren: F12-t nyomva, fent a jobb felül található mobil ikonra kattintva az oldalunk megjelenik mobil nézetben, itt felül lehetőségünk van arra, hogy tetszőlegesen váltogassuk a device-ot.

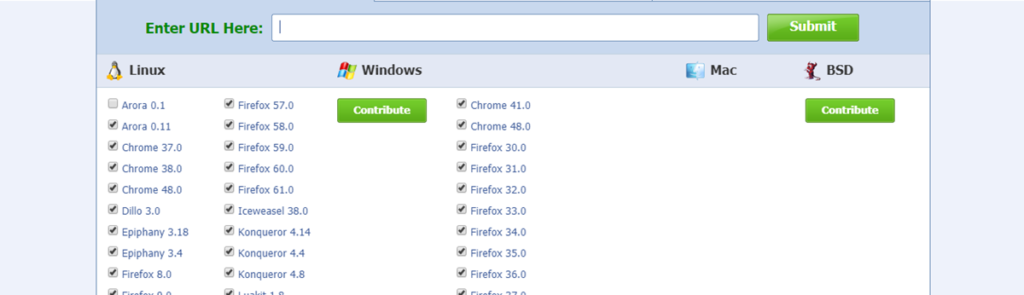
Ezen felül, léteznek kifejezetten reszponzivitás-ellenőrző eszközök is. Ilyen például a Responsive Test Tool, aminek a segítségével több tucatnyi mobil-tablet nézet közül is választhatunk. Érdemes lehet mind a jelenlegi oldalunkat, mind a kiszemelt sablonunkat átnézni ezzel.
4. Gyorsabb betöltési idő
Nem feltétlenül igaz, hogy a régi oldal lassú volt, ahogy az sem, hogy az új jobb gyorsabb lesz. Sok oldal esetén megfigyelhető az, hogy az a sablon amiből készült az oldal, valamilyen régi PHP verzió alatt képes futni. Amennyiben valamilyen okból nem tudja valaki frissíteni a sablont, akkor nem állítható át újabb PHP verzióra az applikáció, ami azt jelenti, hogy sokkal lassabban fog működni alapból minden.
Ez csupán egy példa volt, az mindenesetre leszögezhető, hogy sok embernek a csere melletti döntésének egyik fő kiváltó tényezője a lassú betöltési idő: túl sok stíluslapot használ a régi oldal.
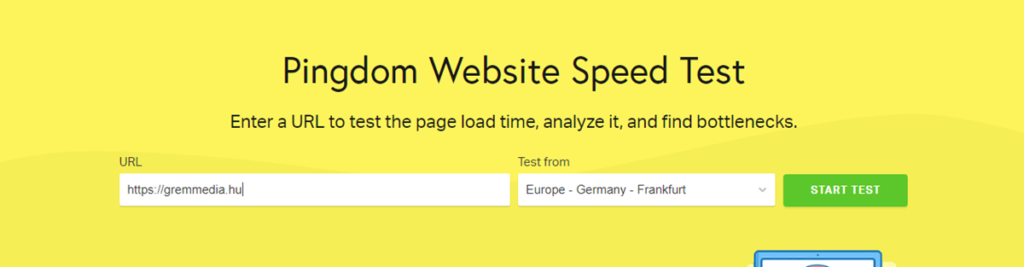
Amennyiben a kiszemelt sablon betöltési idejét, és méretét szeretnénk megfigyelni, akkor erre kifejezetten jó eszköz lehet a Pingdom. Semmiképpen ne válasszunk olyat, aminek túl nagy a mérete. A Porto például nagyon praktikus, viszont hihetetlenül lassú, ahogy ezt az elemzés is mutatja: jóval meghaladja a mérete az átlag 2 MB-os weboldalét.

5. Javulhat a böngészőkompatibilitás
Mikor megnyitjuk az oldalunkat a böngészőben, annak a kliensoldali része részben CSS-ből, valamint JavaScriptből fog állni. Ezekről azt érdemes tudni, hogy attól függően, hogy hogyan írták meg őket, nem egyformán böngésző-kompatibilisek. Ez tulajdonképpen azt jelenti, egy régebbi oldal nem biztos, hogy elfogadható igényességgel meg fog megjelenni mindenhol.
Ökölszabály, hogy ha design cserén gondolkodunk, akkor nézzünk rá Explorer böngésző alatt is az új sablonra. Ha itt nincsenek problémák, akkor jó eséllyel nem lesz probléma más böngészőkkel sem. Ha teljes körű elemzést szeretnénk használni, akkor erre vannak kiváló online eszközök is.

Mit mondhatunk keresőoptimalizálási szempontból egy design csere kapcsán?
Már tették fel nekem azt a kérdést, hogy keresőoptimalizálási szempont-e a weboldal designja. A válasz az, hogy közvetlenül nem, de közvetetten nagyon erősen lehet rá befolyással.
A Google pusztán azért nem fogja hátrébb rangsorolni a weboldalunkat, mert az régi, elavult designnal rendelkezik. Azt figyelembe veszi, hogy mobilbarát-e-külön algoritmust használ a mobilos, és a desktopos oldalak rangsorolására-viszont pusztán azért, mert rosszak a színtónusok, elavultak a betűtípusok, vagy nem megfelelő az árnyékolás, nem fog pontot levonni.
Közvetett hatása annál is inkább lehet. Ha 10 éves a design, akkor az emberek jó eséllyel, amint megérkeznek a weboldalunkra, azonnal vissza fognak ugrani a keresési találatokhoz. Ha nem eléggé elkülöníthetők a heading elemek a paragrafusoktól, akkor nem tudják majd tagolva olvasni a tartalmunkat, és szintén ugyanez fog történni. És ne felejtsük el: nem fogják ajánlani az ismerőseik számára sem. Azzal pedig ne is próbálkozzunk, hogy a közösségi médiában megmutassuk, és ezzel szerezzünk ismeretséget saját magunknak.
Mi az, ami miatt egy design csere mindenképp hátrányos?
Nagyon sok cég milliókat költ arra, hogy a márkáját erősítse. Miért igaz ez? Azért mert noha, sokszor nem feltétlenül jobb sokkal egy márka, az emberek képesek jóval többet fizetni érte. Gondoljunk arra a vaktesztes kísérletre, mikor a Pennyben kapható Drinky kólamárka több pontot kapott az értékelőktől, mint a Coca-Cola, pedig nagyjából négyszeres árkülönbség van köztük.
Abban az esetben, ha komplett design cserén gondolkodunk el, tartsuk szem előtt, hogy a márkajelzésünk elveszhet a weboldalunkon. Egy logónak, amiről minket ismernek az emberek, vannak jellemző színei, talán betűtípusa: és a jelenlegi design is ehhez igazodik jó eséllyel. Egy design csere pedig attól lesz az, hogy ezeket megváltoztatjuk.
Ha már rendelkezünk egy jól ismert márkával, akkor jobb ötlet lehet a régi designt javítani.
Mire figyeljünk oda mindenképpen egy design csere során?
1. Legyen konkrét stratégia
Amennyiben a weboldalad, vagy webáruházad design cserére szorul, annak teljesen biztos, hogy megvan a pontos indoka is. Mindenképp olyan megoldást válassz, ami visszatükrözi a célközönségedet, és azt, amit ők kapni szeretnének tőled. Egy design csere során a nagyobb bevétel a cél-érdemes azon elgondolkodni, hogy sablonból szeretnéd az új konstrukciót elkészíteni, vagy pedig designert bízol meg annak arculatának elkészítésével.
2. Legyen konvencionális
Sok designer eshet abba a hibába, hogy őket megbízva olyan arculatot készít el, ami nagyon elrugaszkodik a megszokott konvencióktól, ugyanis a designerek szeretik a kreativitásukat kiélni. Érdemes tisztában lenni azzal, hogy az egyszerű, ámde szimpla megoldások általában jobb eredményeket hoznak.
3. A gyorsítótárazás
Egy design csere folyamán érdemes szem előtt tartanunk a gyorsítótárazás kérdését. A gyorsítótárazás azt jelenti, hogy a számítógépünk bizonyos elemeit „elmenti” az oldalunknak annak érdekében, hogy ne a szerverről kelljen azt lekérni a következő alkalommal, ezzel jelentősen csökkentve a betöltési időt.
Nekem volt már olyan munkám, mikor teljesen átalakítottuk egy oldal designját: a fő stíluslapokat adó fájl tartalmát kicseréltük. Mikor a látogatók megérkeztek a weboldalra, akkor-tekintve, hogy a régi fájl elérési útja ugyanaz maradt-nem töltötte le a böngészőből ezt a kicserélt tartalmat a kliens számítógépe. Ebből adódóan az új oldalon vagy nem történtek változások, vagy kinézetileg összeomlott. Ez nem egy WordPress weboldallal történt, viszont bármilyen design csere során érdemes ezt elkerülni.
Szerző: Viharos Ottó, Gremmédia
Gyakran Ismételt Kérdések
Felmerülhet bennünk az a kérdés, hogy milyen gyakran lehet indokolt a teljes csere. Az igazság az, hogy ez nagyon változó lehet: vannak olyan cégek, akiknek gyakrabban változik a céges profiljuk, és mivel nem kifejezetten márkára építenek, ebből adódóan gyakrabban vágnak bele ilyesmibe. Véleményem szerint 3-4 évente minden igényesebb vállalkozó elgondolkodhat egy újításon.
Amennyiben erről van szó, egy jó, alternatív megoldást jelenthet az úgynevezett microsite használata. Ez tulajdonképpen azt jelenti, hogy a saját, jelenleg oldalunktól függetlenül egy aldomaint, vagy másik domaint alkalmazunk, és ott röviden bemutatjuk mindazt, amit szeretnénk-akár egy teljesen másik arculattal kísérve.

Vélemény, hozzászólás?